
Ab Juni 2025 gilt für Websites und Apps eine gesetzliche Pflicht zur Barrierefreiheit. Was bedeutet das für dich? Musst du jetzt deine komplette Website überarbeiten – und falls ja, wie? Mit diesem Artikel erhältst du Hintergrundwissen und Tipps für eine Umsetzung mit geringem Aufwand.
Die gesetzliche Pflicht zur Barrierefreiheit regelt das Barrierefreiheitsstärkungsgesetz (BFSG). Das BFSG setzt die EU-Richtlinie des European Accessibility Act (EAA) um, sodass europaweit einheitliche Regeln zur Barrierefreiheit gelten. Die Regelungen basieren auf der europäischen Norm EN 301 549, welche sich wiederum zum großen Teil an den internationalen Richtlinien für barrierefreie Webinhalte (WCAG) orientiert. Das BFSG tritt zum 28. Juni 2025 in Kraft.
Für wen gilt das Gesetz?
Generell unterliegen Kleinunternehmen nicht dem Barrierefreiheitsstärkungsgesetz. Als Kleinunternehmen sind Unternehmen definiert, die weniger als zehn Beschäftigte oder einen Jahresumsatz beziehungsweise eine Bilanzsumme von höchstens zwei Millionen Euro haben. Zudem sind private sowie rein geschäftliche (B2B) Angebote von den Anforderungen des BFSG ausgenommen.
Falls die Änderungen ein wirtschaftliches Risiko für das Unternehmen darstellen würden, kann das Unternehmen von den Pflichten des BFSG ausgenommen werden.
Anmerkung von Jane:
Online wird gerade mancherorts diskutiert, ob kleine Online-Shops auch unter die Ausnahmeregelung fallen oder vielleicht doch das Gesetz umsetzen müssen. Das liegt in meinen Augen daran, dass es ein Kuddelmuddel zwischen den Begriffen „Produkt“ und „Dienstleistung“ gibt.
Kristin und ich haben das Gesetz gelesen und die Leitlinien des Bundesministeriums für Arbeit dazu (interessant sind in dem Zusammenhang vor allem die Beispiele auf Seite 3). Außerdem greift auch die IT-Recht Kanzlei das Thema auf. Unter Punkt IV hier heißt es deutlich, dass Online-Shops, die Kleinstunternehmen sind, das Gesetz nicht umsetzen müssen. Das wird auf Nachfrage in den Kommentaren zum verlinkten Artikel noch mal bestätigt.
Wir verstehen es also so: Es gibt keine Ausnahmen von der Ausnahme und Online-Shops müssen sich keine Sorgen machen.
Aber: Wir sind keine Jurist:innen und können und dürfen zu rechtlichen Fragen nicht beraten. Dieser Blogartikel ist ausdrücklich nicht als persönliche Beratung oder Handlungsaufforderung zu verstehen. Falls Du unsicher bist, nimm bitte rechtliche Beratung in Anspruch.
Vorteile einer barrierefreien Website für dein Business
Trotzdem Kleinunternehmen von den Regelungen des Gesetzes ausgenommen sind, lohnt es sich darüber nachzudenken, die eigene Website mit dem Fokus auf Barrierefreiheit zu überarbeiten. Denn durch die Umsetzung von so vielen Richtlinien wie möglich, trägst du dazu bei, deine Reichweite zu erhöhen und potenzielle Kund:innen anzusprechen. Wenn deine Website barrierefrei ist, sprichst du automatisch rund 30 Prozent mehr Menschen an, denen deine Inhalte sonst nicht zugänglich wären. Und sie wird suchmaschinenfreundlicher, da die meisten Anforderungen an die Barrierefreiheit mit denen an eine gute Suchmaschinenoptimierung übereinstimmen.
Gesellschaftliche Bedeutung von barrierefreien Websites
Barrierefreie Websites schaffen Chancengleichheit im digitalen Raum und zeigen Respekt gegenüber allen Nutzer:innen – unabhängig von ihren individuellen Voraussetzungen. Sie leisten damit einen wichtigen Beitrag zur gesellschaftlichen Inklusion und stellen sicher, dass das Internet ein Ort ist, an dem jede:r willkommen ist und gleichermaßen teilhaben kann. Das Ziel besteht darin, vorhandene Barrieren zu beseitigen und den Zugang zu Informationen für jede:n zu erleichtern. Dies sehe ich als absolute Notwendigkeit in unserer immer komplexer und dynamischer werdenden Welt! Aber was macht eine Website eigentlich barrierefrei?
Umsetzungsmöglichkeiten der Barrierefreiheit
Die folgenden Aufzählungen sind nur einige Möglichkeiten, deine Website barrierefreier zu gestalten. Ich habe mich dabei auf Punkte beschränkt, die mit relativ geringem Arbeitsaufwand umsetzbar sind. Vermutlich sind sogar jetzt schon einige bei deiner Website vorhanden. Jeder weitere ist ein Schritt in die richtige Richtung!
Gut lesbare und logische URLs
Verwende gut lesbare URLs – das ist förderlich für Suchmaschinen, Screenreader und dient einer besseren Orientierung all deiner Besucher:innen. Achte darauf, dass deine URLs nicht zu lang werden, dies gilt insbesondere für Blogbeiträge. Eine gut lesbare URL ist zum Beispiel www.meinewebsite.de/home, statt www.meinewebsite.de/38438457843.
Semantisch korrekte Überschriften
Weise Überschriften eine semantisch korrekte Klassifizierung zu. Arbeite mit nur einer H1 und verteile dann die Unterüberschriften H2-H6 auf Teilabschnitte, so wie du es auch in einem längeren Text für den Printbereich machen würdest.
Beschreibende Linktexte
Screenreader lesen den Inhalt von Links und Buttons vor. Verzichte darauf, einfache Wörter wie „hier“ zu verlinken. Nutze stattdessen ganze Wortgruppen, wie: „Hier finden Sie meine Datenschutzerklärung“.
Beschreibende und trotzdem prägnante Seitentitel
Seitentitel erscheinen im Reiter der Titelleiste des Browsers, in den Ergebnissen der Suchmaschinen und in den Bookmarklets (Lesezeichen). Beschreibende und trotzdem prägnante Seitentitel geben Orientierung, wie in diesem Beispiel:
Angemessene Farbkontraste
Ein hoher Kontrast zwischen Text und Hintergrund ist wichtig, um die Lesbarkeit für Sehbehinderte, aber auch ältere Personen sicherzustellen. Mit diesem kostenfreien Tool kannst du checken, ob die von dir verwendeten Kontraste stark genug sind.
Alternative Beschreibungen für Bilder
Durch das Einfügen alternativer Texte (Alt-Tags) zu Bildern wird gewährleistet, dass auch blinde oder sehbehinderte Benutzer:innen den Inhalt verstehen können. Der Alternativtext dient als Ersatz für das Bild und muss daher die gleiche Information vermitteln wie das Bild. In WordPress findest du eine Möglichkeit zur Vergabe von alternativen Texten direkt in der Mediathek, indem du auf das entsprechende Bild klickst.
Klare Navigationsstruktur
Eine übersichtliche Struktur und leicht verständliche Menüs helfen jedem Menschen dabei, sich auf deiner Website gut zurechtzufinden. Vergib also verständliche Bezeichnungen und halte deine Menü-Struktur so flach wie möglich. Förderlich für eine gute Navigation ist es zudem, mehrere Möglichkeiten zu schaffen, Inhalte zu finden. Dies ist realisierbar z. B. über das Einfügen eines Such-Fensters oder das Einbinden des Hauptmenüs auch in den Footer-Bereich deiner Website.
Tastaturbedienung
Nicht alle Nutzer:innen verwenden eine Maus zur Navigation im Internet. Daher sollte eine Website auch einfach per Tastatur bedienbar sein. Elemente wie Links oder Buttons sollten über die Tabulator-Taste ↹ erreichbar sein. Die angewählten Flächen sollten außerdem gut sichtbar visuell hervorgehoben werden, damit Besucher:innen wissen, welcher Button oder Link mit Enter ausgelöst wird. Achte darauf, dass Schaltflächen für Links und Buttons mindestens 24 Pixel hoch und breit sind.
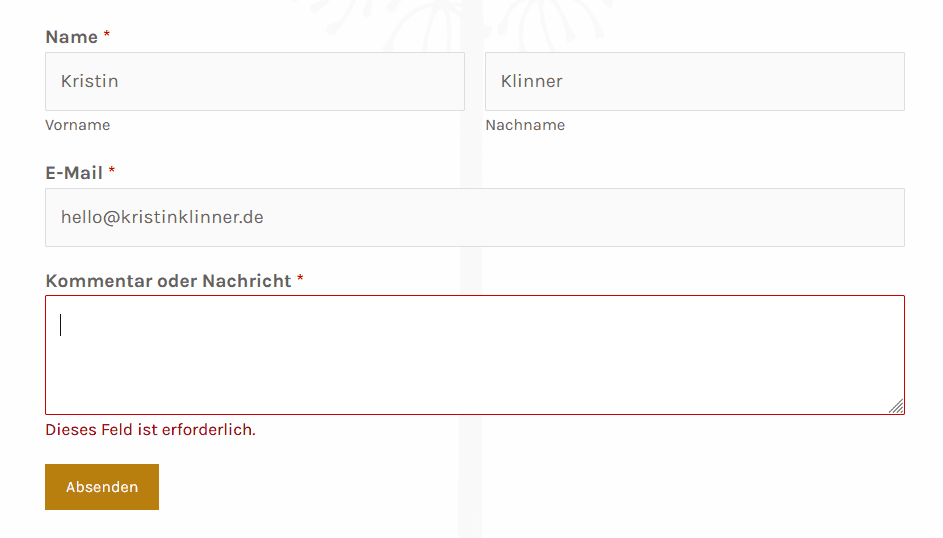
Formulare
Formularfelder sollten gut sichtbare Beschriftungen haben. Sie sollten auch Warn- und Bestätigungsmeldungen enthalten, die für z. B. farbenblinde Menschen leicht zu erkennen sind.
Auf meiner Website sieht das so aus:
Screenshot eines Kontaktformulars mit Fehlermeldung. Die Fehlermeldung umrandet das auszufüllende Fenster in der Farbe Rot. Unter dem auszufüllenden Fenster steht die Fehlermeldung: „Dieses Feld ist erforderlich.“, ebenfalls in der Farbe Rot.
Bewegte Inhalte ausschalten
Animierte GIFs, blinkende Animationen, Karussells, Nachrichten-Ticker, slidende Werbebanner oder automatisch startende Video solltest du vermeiden. Diese Elemente machen insbesondere Nutzer:innen mit Aufmerksamkeitsdefiziten oder Verarbeitungsstörungen Schwierigkeiten. Sie sollten deshalb unbedingt die Möglichkeit haben, bewegte Inhalte anzuhalten. Und zwar sowohl mit Maus als auch mit Tastatur.
Videos mit Untertiteln anbieten oder transkribieren
Wenn du Videos auf deiner Website einbindest, stelle Transkriptionen oder Untertitel zur Verfügung. Automatisch erzeugte Untertitel, wie sie z. B. YouTube anbietet, sind in der Regel nicht ausreichend. Eine Nachbearbeitung ist dort jedoch über den Videomanager möglich. Vertiefende Informationen zum Thema Untertitelung und speziell zu Untertitelung mit YouTube findest du auf der Website des Projektes „BIK für Alle“.
Verständliche Sprache
Lange Schachtelsätze, Fremdwörter oder unklare Abkürzungen machen Texte für Menschen unverständlich, die Schwierigkeiten beim Lesen haben. Website-Texte sollten jedoch alle Menschen schnell und einfach verstehen können. Formuliere kurze Sätze mit einfachem Satzbau. Verzichte auf Fremdwörter oder erkläre diese. Zur Analyse von Grammatik, Rechtschreibung und Stil kannst du LanguageTool nutzen.
Linksammlung
Screenreader-Kompatibilität der eigenen Website testen
Sammlung von Tests um Barrierefreiheit zu testen
Barrierefreiheit-Checker als Erweiterung im Chrome-Browser
Checkliste Barrierefreiheit von Aktion Mensch e.V.
Gesetzliche Grundlagen zur digitalen Barrierefreiheit
Wie du eine barrierefreie Website erstellst, Maddy Osman von raidboxes
Checkliste Barrierefreiheit für Onlineshops von digital.manufkatur GmbH

Kristin Klinner
ist Fotografin, Kommunikationswissenschaftlerin und Webdesignerin. Schon lange beschäftigt sie sich mit den Themen Emanzipation und echte Gleichberechtigung. Daher hat sie sich z. B. zu Beginn ihrer Selbstständigkeit dazu entschlossen, ausschließlich mit Frauen und als Frauen gelesenen Menschen zusammenzuarbeiten, um diese Zielgruppe explizit zu stärken. Für Kristin beziehen sich jedoch Emanzipation und Gleichberechtigung nicht nur, wie umgangssprachlich oft genutzt, auf die Rechte von Frauen. Als Mutter eines Kindes mit Diagnose versteht sie Inklusion als einen wichtigen Teil davon.






Das ist ein so hilfreicher Beitrag. Oft sind es ja kleine Dinge, die sich zu einer mächtigen Barriere entwickeln. Daher ist so eine Checkliste Gold wert.
Vielen Dank an euch beide.
Liebe Grüße Susan
Liebe Susann, gern geschehen und schön, dass dir der Artikel gefällt. 🙂
Ich habe mich kurz geschreckt, als ich barrierefrei gelesen habe und dachte, was muss ich da technisch wieder umbauen? Aber nach Durchsicht dieser Punkte sehe ich: fast nichts! Fast alles setze ich ohnehin schon aus SEO und Kundenfreundlichkeitspunkten ohnehin schon so um. Uff!
Der einzige Punkt, der für mich offen bleibt, ist die Ansteuerung von Links und Buttons per Tab-Taste. Wie kann man das steuern? Wenn ihr dazu noch Input habt, würde mich das freuen.
Liebe Grüße
Céline
Liebe Celine, wenn deine Website auf WordPress basiert, kannst du zunächst prüfen, ob dein verwendetes Theme bereits barrierefrei arbeitet. Eventuell findest du im Customizer unter Global den Punkt Barrierefreiheit, der aktiviert werden müsste. Falls du nach deiner Prüfung feststellst, dass dem nicht so ist, empfiehlt sich die Installation eines Accessibility Plugins, z. B. WP Accessibility.
Auf der IHK Seite steht aber was ganz anderes.
https://www.ihk.de/schwerin/recht/aktuelles/barrierefreiheit-ab-juni-2025-fuer-unternehmen-pflicht-6005058#:~:text=2.-,Um%20welche%20Produkte%20und%20Dienstleistungen%20geht%20es%3F,erbracht%20werden.
In deinem Beitrag wird vieles verschwiegen. Mich trifft diese neue Regelung zu 100%. Wenn ich deinem Beitrag Glauben schenken würde, wäre ich davon nicht betroffen!
Bitte überarbeite deshalb den Beitrag nochmal dahingehend.
Liebe Grüße Katrin
Hei Katrin,
Kristin und ich haben Deinen Hinweis zum Anlass genommen, heute noch mal ausführlich zu recherchieren. Wir sind der Auffassung, dass Dein Vorwurf nicht zutrifft, wir hätten etwas verschwiegen und dass der Fehler auf der Seite der IHK liegt. Wir haben deshalb auch schon per E-Mail Kontakt mit der IHK aufgenommen.
Hier ordnet die IT-Recht Kanzlei die Lage ein: https://www.it-recht-kanzlei.de/faq-barrierefreiheit-online-shops-bfsg.html#abschnitt_17. Neben Punkt IV auch in den Kommentaren, wo eine Person explizit zu diesem Thema nachfragt.
Auch die offizielle Leitlinie zu dem Gesetz vom Bundesministerium für Arbeit liest sich für uns nicht so, als wären Shops von der Ausnahme ausgenommen: https://www.bmas.de/SharedDocs/Downloads/DE/Teilhabe/leitlinien-barrierefreiheit.pdf?__blob=publicationFile&v=3
Siehe vor allem die Beispiele auf Seite 3.
Ich glaube, die Verwirrung kommt vor allem von den Begriffen „Produkt“ und „Dienstleistung“. Im Gesetz (https://www.bmas.de/SharedDocs/Downloads/DE/Gesetze/barrierefreiheitsstaerkungsgesetz.pdf?__blob=publicationFile&v=3) wird da in § 1 Abs. 2 und 3 deutlich differenziert. Als Produkte gelten diverse Geräte, zum Beispiel E-Book-Reader Geldautomaten und Mobiltelefone. Die Produkte, die klassischerweise in Online-Shops von Selbstständigen vertrieben werden, sind dort nicht aufgeführt. Sie fallen unter „Dienstleistungen im elektronischen Geschäftsverkehr“.
Aber: Wir sind keine Juristinnen und können und dürfen zu rechtlichen Fragen nicht beraten. Falls Du unsicher bist, nimm bitte eine Rechtsberatung in Anspruch. Den Inhalt dieses Blogartikels werden wir nicht ändern, da er in unseren Augen und nach ausführlicher Recherche korrekt ist.
Viele Grüße
Jane