
Ein Gastbeitrag von Grafikdesignerin Christiane Schmider
Das Lesen eines fesselnden Romans ist wie eine Flucht in eine andere Welt, eine gemütliche Tasse Tee in der Hand, eingekuschelt im Sessel.


Lesen im Internet erfordert Schnelligkeit und visuelle Klarheit, während der Roman uns Zeit und Muße schenkt.
In diesem Spannungsfeld zwischen dem gemütlichen Lesen auf Papier und den hektischen Alltagssituationen des digitalen Bildschirms liegt die Herausforderung des Textdesigns.
Wie gestalten wir Inhalte, um die Aufmerksamkeit der Leser*innen im schnellen Internetumfeld zu fesseln und gleichzeitig ein angenehmes Leseerlebnis zu bieten?
Hier sind 7 Tipps, die nicht nur die visuelle Struktur deiner Website verbessern, sondern auch sicherstellen, dass deine Botschaft selbst in hektischen Online-Momenten gesehen wird. (Vorausgesetzt, der Inhalt weckt das Interesse deiner Leser*innen.)
Aber was ist es, was uns das Lesevergnügen bei Online-Texten vermiesen kann?
Ungenügender Kontrast zwischen Textfarbe und Hintergrund

Schwierig zu lesende Schriftarten
Verwende gut ausbalancierte und gut lesbare Schriftarten, bei denen die Breite der Buchstaben harmonisch aufeinander abgestimmt ist. Meide unleserliche Fonts sowie Handschriften, bei denen die Buchstaben unterschiedliche Breiten aufweisen und das visuelle Gleichgewicht stören können. Dies gilt vor allem für Fließtext.
Großbuchstaben im Fließtext
Setze Großbuchstaben nur für Überschriften, einzelne Wörter oder als spezielles Design-Element im Branding ein. Vermeide sie im Fließtext, um das damit verbundene Schreien zu vermeiden und die Lesbarkeit zu verbessern.
Sogenannte Textwüsten
Strukturiere deinen Text, um die Lesbarkeit zu fördern. Lange, zusammenhängende Textabschnitte, wie in Romanen, sind am Bildschirm anstrengend zu lesen.
Kommen wir also zu den Tipps:
Tipp #1 Lesekomfort schaffen: Strukturiere deinen Text für ein leichteres Erfassen
Unterteile deinen Text in gut proportionierte Abschnitte und füge nach etwa fünf Sätzen einen Absatz ein. Dies erleichtert nicht nur das Lesen, sondern schafft auch eine klare visuelle Struktur.
Sorge dabei für ausreichend Platz zwischen den Abschnitten, um deinem Text eine luftige Atmosphäre zu verleihen. Dies ermöglicht Leser*innen, den Inhalt leichter zu erfassen und lenkt das Auge gezielt durch den Text.
Tipp #2 Entspanntes Lesen: Nutze großzügige Weißräume für eine angenehme Leseerfahrung
Großzügige Abstände zwischen deinen Absätzen – wie in Tipp 1 aufgeführt – nennt man auch Weißraum. Dieser sogenannte Weißraum kann durch eine deiner Brandingfarben repräsentiert werden. Dabei geht es nicht nur um leeren Raum, sondern auch um bewusst eingesetzte Farben oder Abstände, die deinem Text eine angenehme Leichtigkeit verleihen. Beachte dabei, dass ausreichender Weißraum nicht nur die Optik verbessert, sondern auch das Lesen entspannt.
Extra-TIPP: Unterteile längere Seiten durch die Verwendung einer Hintergrundfarbe, idealerweise eine helle Zweitfarbe, um eine visuell ansprechende Struktur zu schaffen.
Tipp #3 Klare Struktur: Nutze Bulletpoints für eine präzise und leicht zu erfassende Aufzählung
Gestalte klare Auflistungen mit Bulletpoints, insbesondere wenn du Aufzählungen im Fließtext verwendest. Durch diese klare Struktur wird das Scannen des Textes erleichtert, und die Leser*innen können wichtige Informationen auf einen Blick erfassen. Du kannst sogar kreativ werden und Icons statt herkömmlicher Bulletpoints verwenden. Diese Icons können nicht nur visuell ansprechend sein, sondern auch Teil deines Brandings werden.
(Bei Jane ist es zum Beispiel oft der Hut mit der grünen Schleife – ihr Markenzeichen.)
Tipp #4 Der Zauber des Zweiten Lesewegs: Wichtige Informationen hervorheben für ein schnelles Verständnis
Hast du schon mal vom “Zweiten Leseweg” gehört? Indem du wichtige Schlüsselwörter betonst, erweckst du ihn zum Leben.
Beim schnellen Scannen deines Textes werden die Leser*innen zuerst auf die fett markierten Wörter aufmerksam. Nutze diese visuelle Hervorhebung, um die Kernaussagen blitzschnell erfassbar machen zu können und um deutlich zu zeigen, worum es in deinem Text geht.
Ob durch Fettung, Farbgebung oder andere Hervorhebungsmethoden – der „Zweite Leseweg“ sorgt dafür, dass die wichtigsten Informationen ins Auge springen und die Leser dazu einladen, genauer zu lesen. Achte dabei darauf, die Betonung gezielt einzusetzen, um eine effektive Blickführung zu gewährleisten.
Hebe also die Wörter, die dir wichtig sind, hervor, indem du sie fettest, farbig hinterlegst oder anderweitig VOM RESTLICHEN TEXT abhebst. Auf Unterstreichungen solltest du allerdings verzichten, wenn eine bestimmte Besonderheit nicht gegeben ist.
Die Auflösung findest du im Extra-Tipp unter Tipp #6.
Bei zu vielen Hervorhebungen wird ihre Wirkung aufgehoben. Das Auge wird dann nicht mehr gelenkt und es springt ihm nichts entgegen.
In diesem Beispieltext wird sofort deutlich, was damit gemeint ist, weil viel zu viele Wörter gefettet sind.
Tipp #5 Orientierungshilfen: Strukturierte Überschriften als Wegweiser für ein müheloses Lesevergnügen
Schaffe eine klare Struktur in deinem Text durch die Verwendung von gut strukturierten Überschriften. In einem Blogartikel auf Plattformen wie WordPress ist die H1-Überschrift dem Titel vorbehalten, während du die H2 für wichtige Abschnitte innerhalb des Artikels verwenden kannst.
Wenn du diese Hierarchie weiterführst, indem du Unterpunkte in H3 und weitere Unterteilungen in H4 einführst, gibst du nicht nur deinen Leser*innen eine klare Orientierung, sondern auch Suchmaschinen können deine Inhalte besser erfassen. Dies verbessert die Lesbarkeit und erhöht die Chancen, bei Suchmaschinen besser platziert zu werden.
Nutze diese Hierarchie nicht nur als organisatorisches Tool, sondern auch als visuellen Leitfaden. Die klare Struktur durch gut gewählte Überschriften ermöglicht es deinen Leser*innen, sich leicht durch deinen Text zu bewegen und gezielt zu den für sie interessanten Abschnitten zu gelangen.
Tipp #6 Klar erkennbare Handlungsaufrufe: Einheitliche Farbgebung für deutliche Handlungsimpulse
Für einen erfolgreichen Online-Auftritt sind klare Handlungsaufrufe entscheidend.
Definiere eine spezifische Farbe für deine Call-to-Action-Elemente.
Im Text können klickbare Textstellen farbig in deiner gewählten Farbe hinterlegt sein. Alternativ kannst du den Text in dieser Farbe einfärben, sofern deine gewählte Farbe kräftig genug ist.
Die Konsistenz in der Farbgebung ist hierbei entscheidend. Achte darauf, dass diese Farbe ausschließlich für Handlungsaufrufe verwendet wird und nicht für andere Elemente wie Hintergrundflächen oder Akzente, um mögliche Verwirrungen zu vermeiden.
Die gleichbleibende Verwendung von Farben baut Vertrauen auf und erleichtert es den Leser*innen, deine Handlungsaufforderungen schnell zu erkennen und darauf zu reagieren.
Extra-Tipp: Vermeide es, Textelemente zu unterstreichen, es sei denn, es handelt sich um die besondere Hervorhebung eines Links.
Wir haben gelernt, dass sich hinter einem unterstrichenen Text ein Link verbirgt. Deine Leser*innen werden versucht sein, den unterstrichenen Text anzuklicken.
Irritationen solltest du unbedingt vermeiden.
Unterstreichungen können gezielt verwendet werden, um auf verlinkte Inhalte hinzuweisen und die Benutzerfreundlichkeit zu verbessern.
Für deine Buttons nutze ebenfalls die Farbe, die du für Aufforderungen vorgesehen hast.
Merke:
- Verwende immer dieselbe Farbe für Handlungsaufforderungen, sei es als Button oder verlinkter Text.
- Nutze diese Farbe nicht für Hintergrundflächen oder Akzente, um Verwirrungen zu vermeiden.
Wenn Leser*innen bereits mehrere Inhalte von dir gesehen haben, werden sie deine Call-To-Action-Farbe mit einer Handlungsaufforderung in Verbindung bringen.
Tipp #7 Die Magie visueller Textgestaltung: Webtexte mit Icons, Illustrationen und Bildern auflockern für eine positive Benutzererfahrung
Lockere deinen Text mit Grafiken und Bildern auf. Ein bekanntes Sprichwort besagt: “Ein Bild sagt mehr als tausend Worte”, und Bilder können Emotionen wecken.
Achte darauf, dass die ausgewählten Bilder nicht nur ästhetisch ansprechend sind, sondern auch thematisch zum Inhalt passen. Verzichte auf reine Deko-Bilder, die keinen Beitrag zur Verständlichkeit deines Textes leisten. (Abgesehen davon, ist dies aus SEO-Sicht auch gar nicht zu empfehlen.)

Textwüsten können abschreckend wirken
- Icons können komplexe Informationen vereinfachen und die Übersicht auf deiner Seite verbessern.
- Bilder sollten hochwertig sein und – wie bereits erwähnt – gezielt zum Inhalt passen.
- Betone wichtige Textpassagen durch grafische Elemente. Das lockert den Text nicht nur auf , sondern hilft ebenso dabei, Informationen besser zu vermitteln.
Ein sorgfältiger Einsatz dieser visuellen Elemente kann die Leser*innen dabei unterstützen, den Text einfacher zu erfassen und die Kernbotschaften zu verstehen.
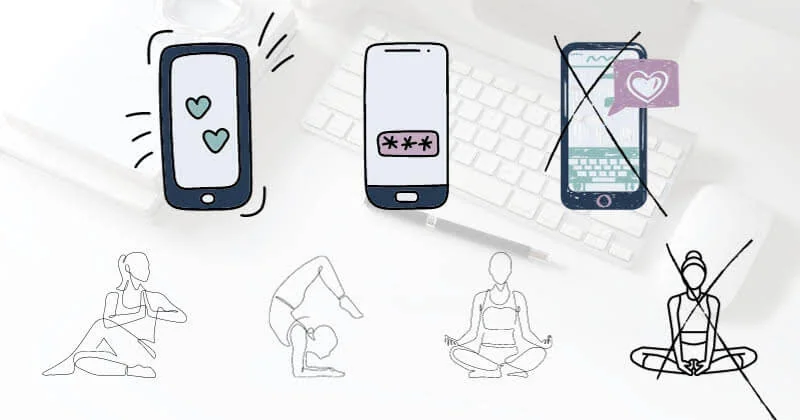
Extra-TIPP: Wenn du Icons oder Illustrationen verwendest, achte darauf, dass sie stilistisch zueinander passen. Ein einheitlicher Stil vermittelt Professionalität. Mixe nicht verschiedene Stilarten miteinander.

Die Beispiel-Illustrationen auf dem Bild scheinen ähnlich zu sein und trotzdem fallen die durchgestrichenen Zeichnungen aus dem Rahmen, weil sie sich in der Strichstärke und der Linienführung oder im Zeichenstil unterscheiden. Dies kann störend wirken und die visuelle Einheitlichkeit beeinträchtigen.
Noch ein Extra-TIPP:
Wenn du dir ein Fotoshooting gönnst, überlege dir vorher, wofür du deine Bilder einsetzen möchtest und wie sie dich beim Gestalten deiner Inhalte unterstützen können.
Für Header-Bilder kann es sinnvoll sein, dass du zur Seite blickst und neben dir ausreichend ruhiger Raum vorhanden ist. Dieser Raum ermöglicht es, den Text gut lesbar zu platzieren. Eine strategische Platzierung auf farbigen oder weißen Flächen mit Transparenz kann die Lesbarkeit verbessern und gleichzeitig das Hintergrundbild durchscheinen lassen.

Tipps im Überblick
Headerbild mit Blickrichtung
Achte darauf, dass die Person auf dem Headerbild in die Richtung schaut, in die du den Fokus legen möchtest, sei es die Headline, ein Call-to-Action-Button oder ein anderer wichtiger Bereich.
Weitere Bilder und Illustrationen
Integriere zusätzliche Bilder und Illustrationen gezielt, um den Text visuell zu bereichern. Achte darauf, ausreichend Platz um die Bilder oder Grafiken zu lassen. Idealerweise sollten sie die Leser*innen in die beabsichtigte Richtung leiten.Grafiken als visuelle Wegweiser
Verwende Grafiken oder Pfeile, um Aufmerksamkeit auf wichtige Abschnitte oder Call-to-Action-Elemente zu lenken. Dies kann besonders nützlich sein, wenn der Text längere Abschnitte hat.Konsistente Bildsprache
Halte die Bildsprache auf der gesamten Website konsistent, um ein zusammenhängendes visuelles Erlebnis zu schaffen, einschließlich Stil, Farbgebung und Bildkomposition.
Weißraum um Bilder herstellen
Achte darauf, ausreichend Weißraum um Bilder herum zu schaffen, um eine klare Abgrenzung zwischen Text und Bildern zu gewährleisten. Das trägt zur besseren Lesbarkeit bei.Mobile Optimierung
Berücksichtige die mobile Optimierung, damit Bilder auch auf kleineren Bildschirmen gut platziert sind und die Lesbarkeit nicht beeinträchtigen.Fazit: Eine durchdachte visuelle Strategie sorgt für eine bessere Benutzererfahrung
Nachdem wir nun die sieben Tipps für effektives Textdesign und eine ansprechende visuelle Gestaltung durchgegangen sind, wird klar, dass eine durchdachte visuelle Strategie entscheidend für eine positive Benutzererfahrung ist.
Ein erfolgreiches Design, angefangen beim Logo bis hin zu Icons, Illustrationen und Bildern, sollte darauf abzielen, die Aufmerksamkeit zu steuern und die Benutzerführung zu verbessern. Dabei spielen visuelle Hierarchie und klare Struktur eine zentrale Rolle, um die Blicke der Besucher*innen zu lenken und ein angenehmes Leseerlebnis zu schaffen.
Die Umsetzung dieser Prinzipien sollte stets im Einklang mit dem eigenen Branding erfolgen. Konsistenz in Farben, Schriftarten und Stilen trägt nicht nur zur Wiedererkennung bei, sondern schafft auch Vertrauen.
Berücksichtige diese Tipps bei der Gestaltung deiner Website, und du wirst nicht nur die Aufmerksamkeit deiner Leser*innen gewinnen, sondern auch eine Website schaffen, die in Erinnerung bleibt und positive Nutzererlebnisse ermöglicht.
Welche der sieben Tipps kanntest du bereits, und welche setzt du bereits erfolgreich um? Hast du vielleicht sogar neue Anregungen für deine eigene visuelle Strategie gewonnen? Deine Gedanken, Fragen oder Erfahrungen sind wertvoll und können anderen Leser*innen helfen. Teile uns diese gerne in den Kommentaren mit. Ich freue mich darauf, von dir zu lesen!

Christiane Schmider
ist Grafikdesignerin und hat sich auf individuelles Logo- und Branddesign für Selbstständige spezialisiert. Durch aufmerksames Zuhören und gezielte Fragen kitzelt sie die Einzigartigkeit jedes Unternehmens heraus und setzt sie in ansprechende, klare Designs um. Mehr von Christiane kannst du auf ihrer Website und auf Instagram entdecken.




Liebe Christiane,
dein Beitrag ist schön, klar und übersichtlich und hat mir gut gefallen. Danke für deine Tipps und viel Erfolg wünsche ich dir
Liebe Grüße
Umani
Super Beitrag, vielen Dank für Tipps und Erklären.
Herzlich,
Jasminka Hepperle
Hallo Christiane,
dein Beitrag ist sehr verständlich und übersichtlich strukturiert und unterstreicht dadurch deine guten Tipps!
Eine ansprechende Struktur und ein ausgewähltes Design unterstützen den Lesefluss und die Aufmerksamkeit der Lesenden wirklich erheblich!
Viele Grüße
Antonia
Vielen Dank! Die Newsletter von Jane gehören zu den wenigen, die ich noch lese. Hilfreiche Tipps, danke!
Liebe Jane,
dein Beitrag zum Website-Design liest sich sehr interessant. 🙂 Ich finde besonders den Punkt „wichtige Infos hervorheben“ gut. Der Leser möchte auf der Website lesen, was ihn interessiert und am besten alle Fragen beantwortet haben. Daher macht es das Markieren wichtiger Fakten deutlich leichter, alles zu verstehen.
Liebe Grüße
Barbara