Zuletzt aktualisiert am 9. Januar 2023.

Du stehst verschwitzt am Freitagabend kurz vor Ladenschluss an der Supermarktkasse. Plötzlich fällt dir ein, dass du für das Abendessen eine wichtige Zutat vergessen hast – wie hieß das komische Gemüse noch mal? Direkt das Handy gezückt und die Google Suche angeschmissen. Blitzschnell sind die Ergebnisse geladen. Du klickst auf eins und dann passiert – gar nichts. Es lädt. Und lädt. Und lädt.
Was 90 % der Menschen tun, wenn das Laden länger als 5 Sekunden dauert? Zurück zu den Google-Ergebnissen und auf ein anderes Ergebnis klicken.
Diese 90 % sind potentielle Kunden, die du als Websitebesucher vielleicht für immer verloren hast – einfach nur aus dem Grund, weil deine Website (mit dem grandiosen Rezept für ein leckeres Freitagabend-Gemüsecurry) zu langsam lädt.
Laut einer Statistik von Google selbst verlierst du schon über ein Drittel der Besucher, wenn deine Website länger als 3 Sekunden lädt. Mobil sind Besucher meist sogar noch ungeduldiger als wenn sie zu Hause gemütlich im Büro vor dem großen Bildschirm sitzen – kein Wunder, schließlich nutzen die meisten das Handy unterwegs, um mal schnell etwas zwischendurch nachzuschauen, während sie irgendwo warten.
Lange Ladezeiten werden außerdem unbewusst mit einer unprofessionellen Website in Verbindung gebracht. Es wird also höchste Zeit, die Ladegeschwindigkeit deiner Website unter die Lupe zu nehmen und zu verbessern!
In diesem Blogartikel zeige ich dir die einfachsten Wege, mit denen du ganz bestimmt die ein oder andere Sekunde einsparen kannst. Das ist übrigens nicht nur für deine Besucher erfreulich – auch bei Google wird deine Website weiter vorne erscheinen, wenn sie schneller geladen wird. Win-win!
Um herauszufinden wie schnell deine Website gerade lädt, empfehle ich 2 kostenlose Tools:
- Die Google Page Speed Insights von Google selbst, die etwas ausführlicher und komplizierter sind, dafür aber auch detaillierte Hinweise auf Verbesserungen liefern.
- Den Pingdom Website Speed Test , der dir zwar weniger Infos liefert, dafür aber auch weniger verwirrt, gerade wenn du dich noch nicht so ausführlich mit dem Thema Ladegeschwindigkeit beschäftigt hast.
Such dir am besten eins von beiden Tools aus, gib deine Webadresse ein (bei Pingdom musst du im „Test From“ Feld noch „Europe-Germany-Frankfurt“ auswählen) und notier dir die Ergebnisse.
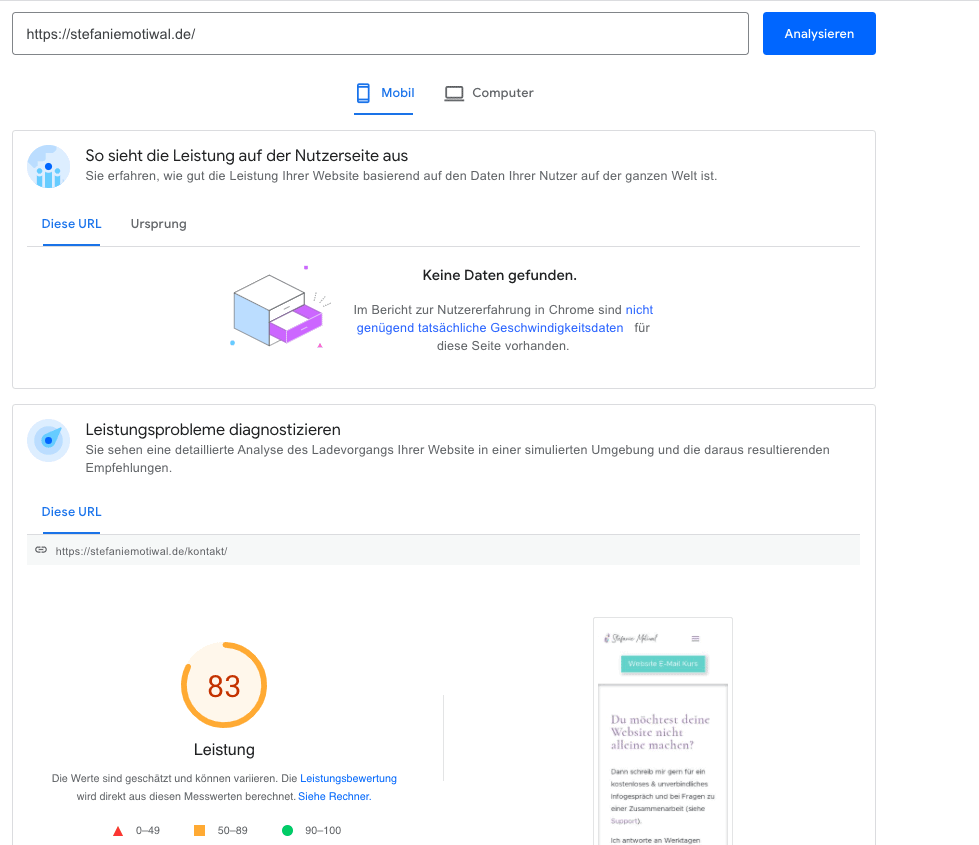
Google Page Speed Insights
Die Google Page Speed Insights zeigen dir als Ergebnis eine Punktzahl zwischen 0 und 100 an – jeweils für Mobil, also die Nutzung auf Handy & Tablet, als auch für Computer, also Desktopgeräte.

Je höher die Punktzahl ist, desto besser ist die Leistung deiner Website. Es ist normal, dass die mobile Punktzahl etwas niedriger ist. Wenn der Wert hier über 50 liegt, ist das schonmal nicht so schlecht. Bei Computer sollte er sich im besten Fall bei über 80 befinden.
Wichtige Werte für Fortgeschrittene sind auch die Messwerte unter der Zahl – der “First Contentful Paint” zeigt z. B. an, nach wie vielen Sekunden die ersten Elemente der Website zu sehen sind. “Time to Interactive” besagt, wie lange es dauert, bis der Besucher das erste Mal mit der Website “interagieren” kann – sie also reagiert, wenn man scrollt, einen Button drückt oder einen Link anklickt.
Im unteren Bereich der Seite siehst du im Detail, welche Empfehlungen dir bei der Ladegeschwindigkeit helfen könnten – häufig sind es zu große Bilder (einfach zu beheben), manchmal geht es aber auch mehr ins Technische rein (nicht verwendetes JavaScript reduzieren – nicht soo einfach zu beheben).
Du kannst die Analyse für einige oder alle Unterseiten (z. B. die Blogseite, Kontaktseite etc.) durchführen. Mach dir dann Screenshots von deiner Punktzahl oder schreib sie dir auf und wenn du zum Schluss alle Maßnahmen umgesetzt hast, schaust du nach, ob sich etwas verbessert hat.
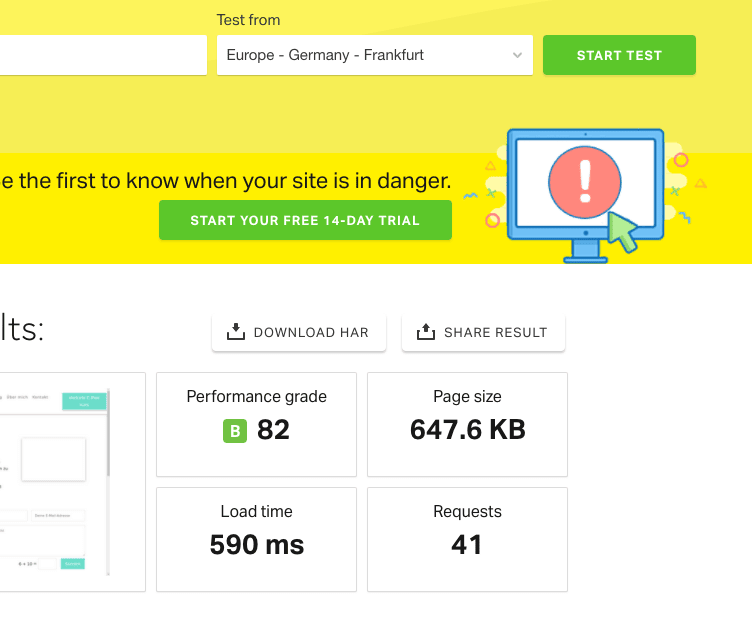
Pingdom Speed Test
Bei Pingdom bekommst du neben einer Zahl auch eine Note (Performance Grade) von A bis F, wobei A die beste Note ist. Außerdem wird dir angezeigt, wie groß die geladene Seite ist (Page size), wie lange es dauert, bis sie geladen ist (Load Time) und wie viele verschiedene Anfragen (Requests) beim Aufrufen der Seite gemacht werden.

Anfragen entstehen z. B., wenn du deine Schriftarten direkt von der Google Fonts Seite einbettest (Standard in WordPress), aber auch für alles andere, was zum Darstellen deiner Website benötigt und einzeln nachgeladen wird – Bilder, ein Stylesheet für das Design deiner Website, WordPress-Dateien für wichtige Funktionen.
Im unteren Teil von Pingdom findest du ebenfalls einige Verbesserungsvorschläge, die aber oft technisch nicht so leicht umzusetzen sind. Am besten schreibst du dir hier also einfach die 4 Zahlen oben rechts auf und schaust am Ende nach, ob die sich verbessert haben.
So, nach der trockenen Theorie und Analyse wollen wir endlich ins Handeln kommen. In den nächsten Abschnitten zeige ich dir, wie deine Website schneller werden kann.
Wie immer gilt: Ab hier empfehle ich dir, ein Backup einzurichten, bevor du mit den Arbeiten an deiner Website beginnst!
Bilder manuell optimieren
Der erste Schritt, der schon gleich die besten Ergebnisse bringt: Verkleinere die Bilder auf deiner Website! Eine grobe Faustregel ist, dass sie nicht größer als 200 KB sein sollten.
Wann immer möglich solltest du deine Bilder im JPG statt PNG Format auf deine Website hochladen. PNG Dateien brauchst du eigentlich nur, wenn der Hintergrund transparent sein soll (z. B. beim Logo).
Außerdem müssen die Maße in der Regel nicht größer als 1920 Pixel breit oder 1080 Pixel hoch sein (die Maße zählen als Full HD) – die wenigsten Besucher sind mit Bildschirmen unterwegs, die größer als 21 Zoll sind.
Um deine Bilder zu verkleinern, gewöhn dir am besten an, sie auf der Website tinypng.com hochzuladen. Du kannst sie dort kostenlos um bis zu 91% komprimieren. Wenn du diese verkleinerten Bilder dann auf deiner Website nutzt, wird sie auf jeden Fall schon mal schneller geladen.
Zugegeben: Deine Bilder nachträglich zu verkleinern ist ein wenig Arbeit – je nachdem wie viele Bilder du in der Mediathek hast auch ein wenig mehr -, aber es lohnt sich. Falls du Zeit sparen willst und nicht die Nerven hast, alle Bilder zu ersetzen, dann kümmere dich auf jeden Fall um die Bilder, die ganz oben auf der Website angezeigt werden. Das sind die, die du direkt beim ersten Aufrufen der Seiten siehst – im sogenannten “Above the Fold”-Bereich.
Bilder per Plugin optimieren
Den nächsten Schritt hier kannst du statt dem vorherigen machen oder – wie ich es dir empfehlen würde – zusätzlich ausführen: Optimiere die Bilder in WordPress mit einem Plugin!
Es gibt unzählige Plugins zur Bildoptimierung, daher stelle ich dir hier meinen Favoriten vor: EWWW Image Optimizer

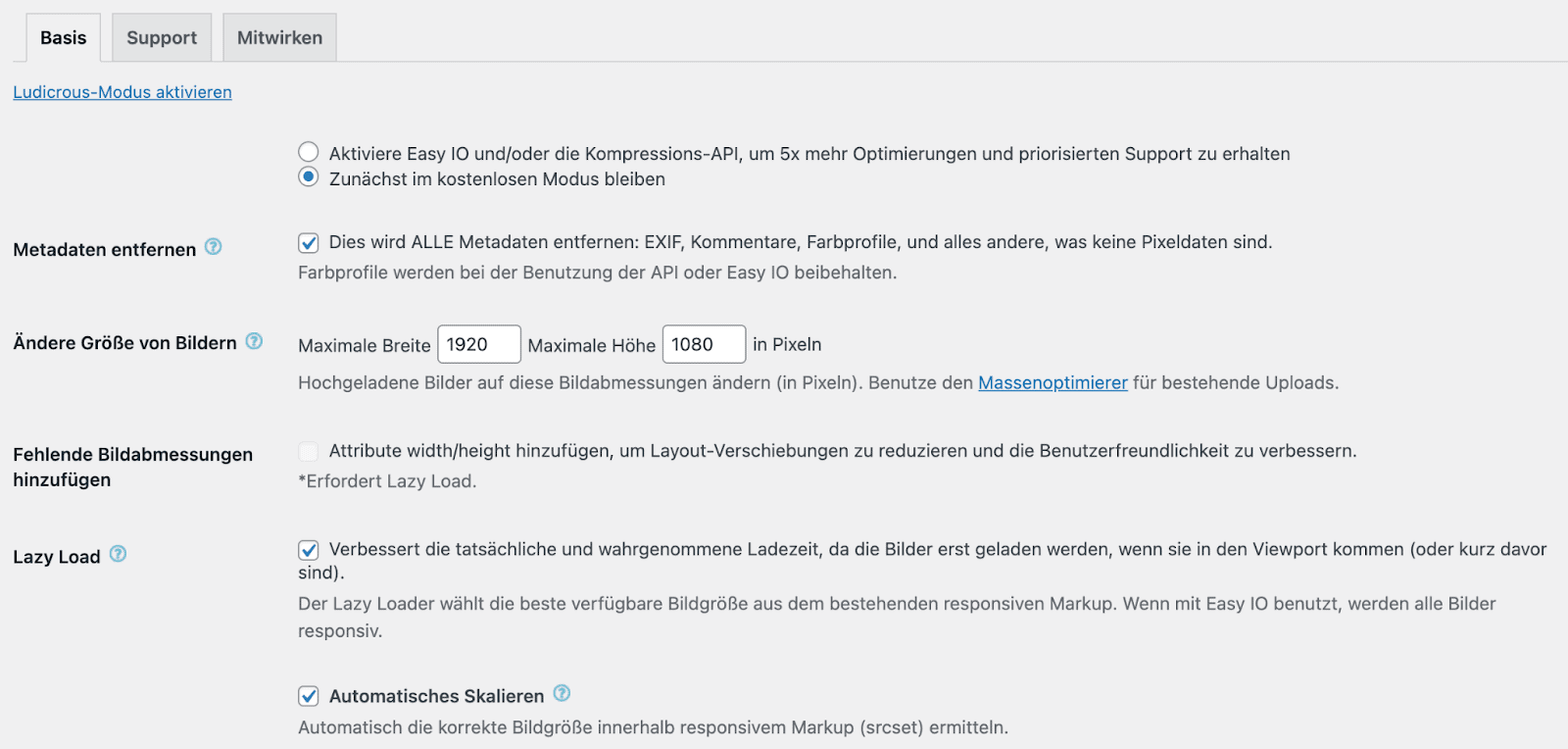
Über Plugins -> Installieren kannst du das Plugin suchen, installieren und aktivieren. Klicke danach auf die “Einstellungen” und setze die folgenden Haken:

Trage bei der Bildgröße 1920 Pixel Maximale Breite und 1080 Pixel Maximale Höhe ein.
Mit der Lazy-Load-Einstellung werden Bilder erst dann geladen, wenn der Besucher bis zu dem Bereich gescrollt hat, wo die Bilder auftauchen sollen. Sonst würde beim Öffnen der Seite nämlich alles erstmal bis unten fertig geladen werden. Erst danach können Besucher scrollen oder Buttons drücken. Mit Lazy Load ist es deshalb wesentlich praktischer und schneller.
Nach dem Einstellen kannst du auch auf Medien -> Massenoptimierung klicken und die bestehenden Bilder aus deiner Mediathek nochmal etwas verkleinern lassen. Das ist ganz nett, kommt allerdings nicht an das händische Verkleinern über die tinypng.com-Website aus dem vorherigen Schritt heran. Im Idealfalls nutzt du einfach beides!
WordPress-Code per Plugin optimieren
Gerade solche komischen Meldungen wie “Reduzieren sie nicht verwendetes JavaScript” kannst du nicht beheben, indem du die Bilder verkleinerst. Daher gehen wir jetzt einen Schritt weiter: Du kannst die JavaScript-, HTML- und CSS-Dateien, die zu WordPress dazugehören, verkleinern, indem du ein Plugin wie z. B. Autoptimize nutzt.
Nach der Installation von Autoptimize rufst du die Einstellungen auf und setzt jeweils einen Haken bei den drei Punkten:
- JavaScript-Code optimieren?
- CSS-Code optimieren?
- HTML-Code optimieren?
Weitere Website-Tipps für eine bessere Ladezeit
Eine goldene Regel für eine bessere Ladegeschwindigkeit: Weniger ist mehr.
Du darfst sparsam sein mit jeglichen Animationen, Slidern und fancy Effekten – sie machen deine Website garantiert langsamer. Denk auch daran, dass alle Hover-Effekte – also wenn du mit der Maus drüber fährst – am Handy gar nicht funktionieren und setze diese daher auch nur ein, wenn es wirklich nötig ist.
Auch bei den vielen kostenlosen Plugins, die es für WordPress gibt, solltest du nicht übertreiben. Deinstalliere am besten alle Plugins, die du nicht mehr unbedingt brauchst.
Mit einigen Pagebuildern (z. B. Elementor) und bei einigen Themes, wie z. B. Divi, kannst du für Mobilgeräte eine eigene Version der Website erstellen. Das ist sehr praktisch, um fürs Handy statt einem sehr großen Bild ganz oben eine kleine, feine Version davon einzusetzen – oder vielleicht sogar ganz auf das Bild zu verzichten.
Und wo wir gerade bei Medien sind: Falls du Videos auf deiner Website oder in deinem Blog nutzen möchtest, solltest du sie immer über einen externen Anbieter wie z. B. Youtube oder Vimeo einbetten und nicht direkt in deine WordPress Mediathek laden.
Der Moment der Wahrheit – Ladegeschwindigkeit erneut testen
Wenn du eine oder mehrere Schritte ausprobiert hast, gehst du wieder zur Analyse zurück: Prüfe jetzt noch mal mit den Google Page Speed Insights oder den Pingdom Tools, ob sich die Ladezeit deiner Website verbessert hat und ob jetzt unten andere Empfehlungen angezeigt werden.
Wenn das alles nicht geholfen hat: Webhoster wechseln
Eine letzte Maßnahme, falls deine Website trotz aller Bemühungen immer noch im Schneckentempo geladen wird, ist der Wechsel zu einem schnelleren Webhoster. Hier kann ich Raidboxes oder all-inkl.com empfehlen. Raidboxes übernimmt den Umzug sogar für dich, beim Umzug zu all-inkl.com kann ich dich gerne unterstützen.
Haben dir die Tipps geholfen? Wie war deine Ladegeschwindigkeit vorher und wie ist sie jetzt? Lass es mich gern in den Kommentaren wissen!

Stefanie Motiwal
Hey, ich bin Stefanie und helfe Online Business Starterinnen mit ihrer Website. Bei mir lernst du, deine Website mit WordPress selbst zu erstellen und dabei nicht an der Technik zu verzweifeln.




Gute Kurzzusammenfassung für Laien🙌🏻.
Ich würde nur noch ergänzen wollen, dass man sich – ehe man tatsächlich den Hoster wechselt – mit einigen Tools (zum Beispiel webpagetest.org) auch mal speziell die ‚time to first byte‘ (TTFB) anschauen kann.
Wenn die nämlich im grünen Bereich ist, bringt meist auch ein Hosterwechsel nicht viel und man müsste anderes ansetzen (z.B tatsächlich das Theme und/oder Pagebuilder wechseln).
Also bei mir hat das Plugin Autoptimize den Ausschlag gebracht: von 63 Punkte auf 74 Punkte. Nachdem ich etwa 2 Stunden lang meine Bilder komprimierte hatte, ergab das keine Veränderung in der Geschwindigkeit. Hätte vielleicht erstmal diese schnellen Sachen versuchen sollen 😉 Leider bremst am Ende wohl mein Hosting-Anbieter die weitere Optimierung – schade.
Ja, der Hoster hat da wirklich viel Einfluss. Aber 74 ist doch schon ganz gut. Mehr geht immer, aber das ist auf jeden Fall eine gesunde Basis. 🙂