Zuletzt aktualisiert am 26. August 2024.

Deine Website ist wie ein Haus: Sie hat verschiedene Räume mit unterschiedlichen Funktionen. Wenn Du auf die Toilette musst, gehst Du zum Beispiel ins Bad, statt Dich im Wohnzimmer über einen Blumenkübel zu hocken. Jeder Raum ist mit spezifischen Gegenständen eingerichtet: Im Schlafzimmer steht ein Bett, im Wohnzimmer ein Sofa und so weiter.
Auch die verschiedenen Orte auf Deiner Website haben besondere Eigenheiten und Funktionen, die sie auszeichnen. Wie bei Häusern sind diese allgemein bekannt: Gäste wissen, dass sie im Bad die Toilette vermuten dürfen.
Damit Deine Website optimal für Dich arbeiten kann, bei Google gefunden wird und Interessent:innen zu Kund:innen macht, braucht sie eine durchdachte, sinnvolle Struktur. Du kannst natürlich auch die Toilette in die Küche bauen oder ganz weglassen – aber damit verwirrst Du und Verwirrung ist nie gut fürs Verkaufen.
Wie der Aufbau Deiner Website ganz allgemein sowie auf den verschiedenen Unterseiten konkret aussehen sollte, zeige ich Dir in diesem Artikel.
Der Aufbau ist das Rahmenwerk Deiner Website. Damit legst Du fest, welche Informationen Du auf der Website platzieren möchtest, wie Du sie gestaltest und wo Du sie platzierst.
Indem Du den Aufbau Deiner Website von Anfang an gut durchdenkst und regelmäßig überprüfst, stellst Du sicher, dass:
- Du keine wesentlichen Informationen vergisst, die Interessent:innen brauchen, um mit gutem Gefühl bei Dir buchen zu können
- sich Besucher:innen instinktiv auf Deiner Website zurechtfinden, ohne lange nachdenken zu müssen
- Du einen guten ersten Eindruck hinterlässt: strukturiert, vertrauenswürdig, professionell
Das Internet ist voll mit Content. Niemand ist darauf angewiesen, sich genau Deine Seite anzusehen. Wenn Deine Inhalte nicht überzeugen, gehen die Leute eben woanders hin. Oft entscheidet sich das schon nach wenigen Sekunden.
Ein stimmiger Aufbau Deiner Website ist also die Voraussetzung dafür, dass sich Besucher:innen überhaupt näher mit Deinen Texten und Angeboten beschäftigen.
Häufig verwendete Begriffe beim Website-Aufbau
Bevor wir zu den Best Practices in Sachen Website-Aufbau kommen, möchte ich gerne einige Begriffe klären. Sie helfen dabei, Missverständnisse zu vermeiden.
Website vs. Webseite vs. Homepage
Das vielleicht Wichtigste zuerst: Website, Webseite und Homepage sind nicht dasselbe. Auch wenn sie häufig fälschlicherweise synonym verwendet werden.
Eine Website ist das große Ganze. Alle Unterseiten zusammengenommen sind eine Website.
Eine Webseite ist eine einzelne Unterseite: zum Beispiel die Über- oder eine Verkaufsseite.
Die Homepage ist die Startseite. Ausschließlich die Startseite.
Menü vs. Topbar
Das Menü steht in der Regel oben auf Deiner Website, selten auch links oder rechts in einer Seitenleiste. Es gibt Nutzer:innen die Möglichkeit, wichtige Unterseiten mit einem Klick zu erreichen.
So sieht das Menü bei mir aus:
Die Topbar steht noch über dem Menü und liefert wichtige Informationen und Links, die Kund:innen häufig brauchen.
Wenn Du einen Shop betreibst, kannst Du in der Topbar einen Link zum Warenkorb oder ein Suchfeld einsetzen. Als Anbieter:in von Online-Kursen könntest Du dort einen Login-Link platzieren. Und als Dienstleister:in könnte Deine E-Mail-Adresse oder Telefonnummer sinnvoll sein.
So kann eine Topbar aussehen:
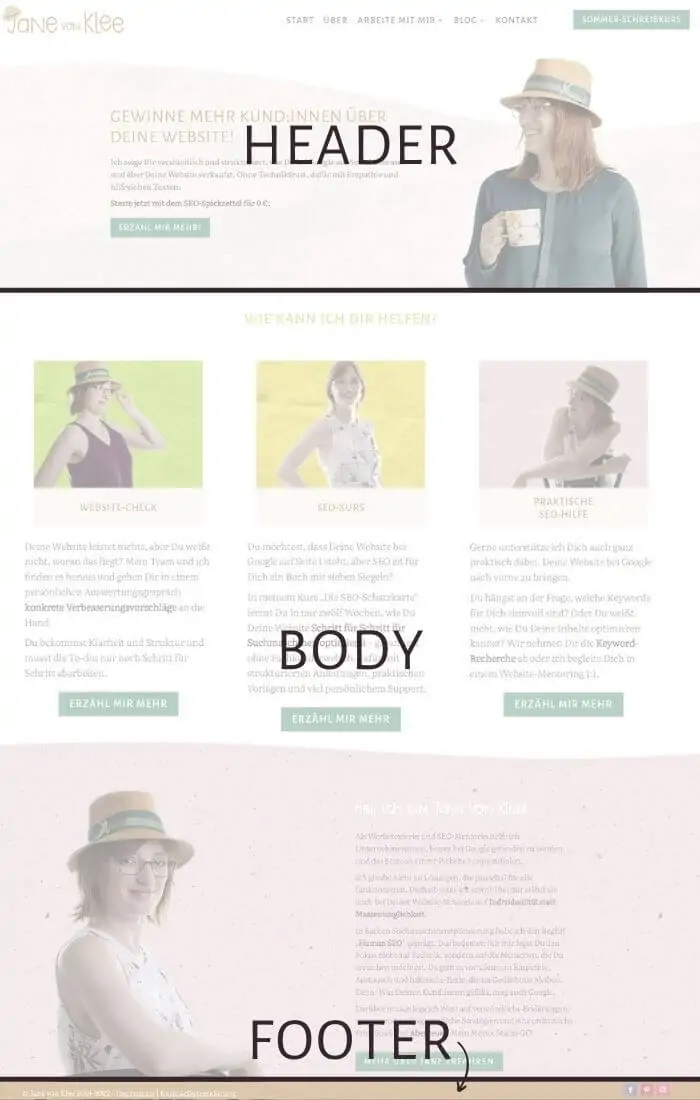
Header, Body und Footer
Der Header (manchmal auch Headbereich genannt) ist der oberste Teil einer Webseite. Er ist zu sehen, bevor die Nutzer:innen scrollen.
Der Header besteht in der grundlegendsten Form aus dem Menü, einem großen Headerbild oder Slider und einer aussagekräftigen Überschrift.
Der Body ist der Hauptteil einer Webseite. Er ist der Ort, an dem die große Party steigt: Hier platzierst Du Deinen Text, Bilder, Aufzählungen und alles, was Du inhaltlich sonst noch loswerden möchtest.
Der Footer wird manchmal auch als Fußzeile bezeichnet. Er steht ganz unten auf der Seite und beinhaltet Basisinformationen, die Nutzer:innen schnell finden können sollen. Allen voran Links zu Impressum und Datenschutzerklärung.
In dieser Grafik habe ich Dir die drei Bereiche einmal beispielhaft zusammengestellt:
Aufbau einer Website: 7 Grundlagen
Die Inhalte der verschiedenen Webseiten sind unterschiedlich, klar. Entsprechend unterscheidet sich auch die optimale Struktur von Seite zu Seite, insbesondere beim Body.
Es gibt aber zum Glück auch einige allgemeingültige Regeln, die Du beachten kannst und solltest.
1. Aufbau einer Website an ihrem Ziel ausrichten
Jede Website hat ein Ziel. Dieses Ziel solltest Du Dir bewusst machen, bevor Du irgendetwas an Deiner Website baust.
Mögliche Ziele sind unter anderem:
- Produkte verkaufen
- Anfragen bekommen
- Newsletter-Abonnent:innen gewinnen
- Über ein Thema informieren
- Spenden sammeln
Das Ziel entscheidet letztlich darüber, welche Elemente Du auf Deiner Website brauchst und wie Du sie am besten platzierst.
Hier schwingt immer auch die Frage mit: Wie sieht Dein Funnel aus? Über welche Marketing-Kanäle sollen Kund:innen auf Dich aufmerksam werden? An welcher Stelle kommen sie auf Deine Website? Was sollen sie dort tun? Welche Informationen und Funktionen brauchen sie, damit sie die gewünschte Handlung ausführen können?
2. Webseiten-Struktur vorab planen
Du hast wahrscheinlich eben schon gemerkt: Eine Website zu planen, ist ein Brett und erfordert einiges an Hirnschmalz. Trotzdem solltest Du Dir diese Mühe unbedingt machen – und zwar am besten schon ganz am Anfang, bevor Du irgendwelche Texte schreibst.
Du läufst sonst Gefahr, Dich zu verrennen und den roten Faden zu verlieren. Als Ergebnis wird Deine Website ein einziges großes Chaos und niemand findet sich dort zurecht.
Frag Dich: Was brauche ich auf meiner Website, um mein Ziel zu erreichen?
Beispiele:
- Wenn Du möchtest, dass Dich Kund:innen kontaktieren, brauchst Du vielleicht ein Kontaktformular oder ein Tool, über das direkt Termine gebucht werden können.
- Wenn Du einen Kurs verkaufen möchtest, brauchst Du einen Link zum Bezahldienstleister. Vielleicht auch ein paar Kundenstimmen oder andere Elemente, die zeigen, dass Du vertrauenswürdig bist.
- Wenn Du Newsletter-Abonnent:innen gewinnen möchtest, brauchst Du mindestens ein Formular zum Anmelden, vielleicht auch ein Freebie.
Schreib Dir am besten einmal locker auf, was Deine Ziele mit Deiner Website sind und was dabei helfen könnte, diese zu erreichen.
Anschließend kannst Du anfangen, die einzelnen Elemente zu ordnen und zu überlegen, wie Du sie am besten präsentieren kannst.
Wenn Du Dienstleistungen oder Kurse anbietest, besteht die Basisversion Deiner Website aus den folgenden Seiten:
- Start
- Über
- Angebot
- Kontakt
Wichtig: Keep it simple
Die Unterseite einer Unterseite einer Unterseite anzulegen und dann am besten alle in ein wahnsinnig verschachteltes Menü zu quetschen, ist keine gute Idee. Da blickt keine Sau mehr durch. Halt es so einfach wie möglich und starte lieber mit weniger, aber dafür durchdachten Seiten!
Wenn SEO für Dich wichtig ist, ist zusätzlich ein Blog sinnvoll.
Idealerweise führst Du auch eine Keyword-Recherche durch. Dadurch siehst Du genau, was Deine Kund:innen bei Google suchen und kannst Deine Inhalte gezielt an ihren Wünschen ausrichten.
3. Website-Struktur an Nutzergewohnheiten ausrichten
Im Internet gelten gewisse Standards, die alle Nutzer:innen erlernen. Es ist zum Beispiel allen klar, dass es auf der Startseite einen Übersicht über die wichtigsten Elemente der Website gibt, dass Links farbig oder unterstrichen hervorgehoben werden, dass die Über-Seite im Menü entweder “Über mich” oder “About” heißt und so weiter.
Es gibt Konventionen und bei allem Hang zu Individualität:
Es ist in der Regel nicht sinnvoll, mit diesen Konventionen zu brechen.
Schließlich sind sie es, die in der vielfältigen, schrillen Online-Welt Halt und Orientierung geben.
Halt Dich in Sachen Aufbau und Struktur Deiner Website also lieber an altbewährte Konzepte als kreativ sein zu wollen. Dein Blog darf im Menü zum Beispiel einfach “Blog” oder meinetwegen auch “Wissen” oder “Magazin” heißen. “Schatzkiste” oder “Erikas Garteneck” hingegen sind ungeeignet, weil Nutzer:innen dann nicht wissen, was sie dort erwartet.
4. Inhalte gut strukturieren
Die meisten Website-Besucher:innen lesen Texte nicht gründlich, sondern überfliegen erstmal und suchen sich gezielt die Häppchen heraus, die für sie gerade relevant sind. Es lohnt sich, diese Gewohnheit zu berücksichtigen.
Achte darauf, dass Deine Inhalte gut strukturiert und leicht zu scannen sind. Besonders wichtig ist dabei die Überschriftenstruktur: Jede Seite sollte eine große Hauptüberschrift haben (H1). Danach können untergeordnete H2-Überschriften folgen. Und solltest Du einmal zu einer H2 noch mehr zu sagen haben, kannst Du ihnen H3-Überschriften unterordnen.
Sieh Dir zum Beispiel diesen Blogartikel an: Die H1 ist die große Überschrift ganz oben. Die H2-Überschriften sind alle, die grün sind; die H3-Überschriften sind schwarz.
Unterstützend zu den Überschriften kannst Du mit Fettungen und Aufzählungspunkten arbeiten, um Texte überfliegbar zu machen.
5. Header aussagekräftig gestalten
Ganz egal, was Du inhaltlich machst:
Im Header entscheidet sich, ob Besucher:innen bleiben und sich genauer umsehen – oder sofort wieder gehen.
Der Headbereich besteht aus:
- einem Logo: meist oben links, rechts oder mittig auf einer Höhe mit dem Menü
- dem Menü und gegebenenfalls der Topbar darüber
- einem Headerbild oder einem Slider aus mehreren Bildern, die etwas über Deine Angebote, Dein Thema oder Deine Marke aussagen
- einer aussagekräftigen Überschrift und möglicherweise ein bis zwei erläuternden Sätzen dazu
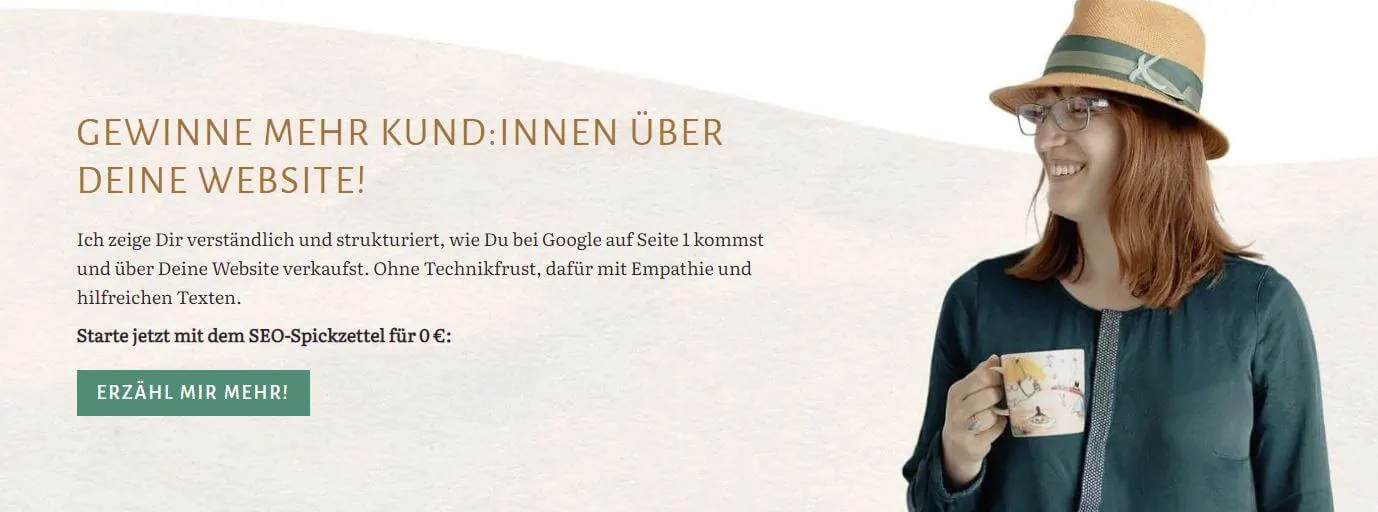
Wichtig ist, dass Du im Header sehr deutlich und klar kommunizierst, was Du tust, für wen und welchen Nutzen das hat. Bei mir läuft das hauptsächlich über die Textebene und sieht so aus:
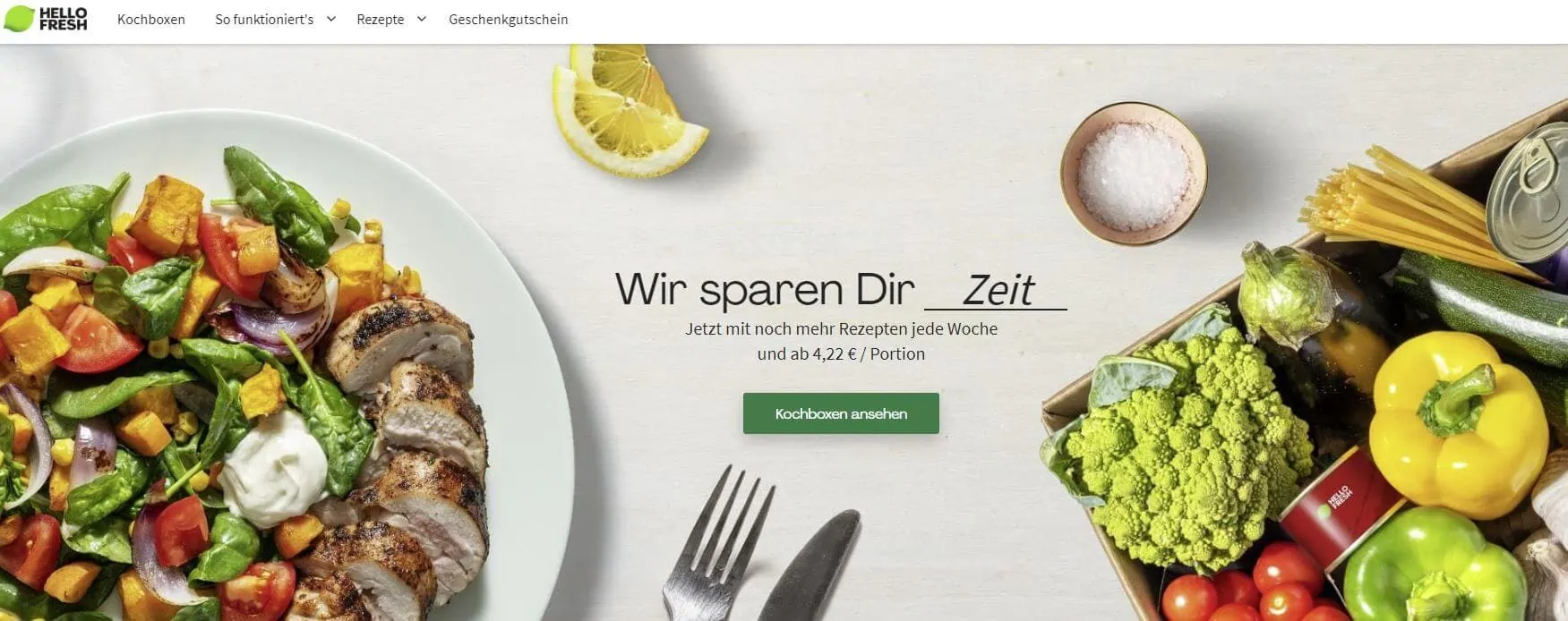
Du kannst aber auch Text und Bild kombinieren, um Deine Aussage zu transportieren. Das macht zum Beispiel Hello Fresh:
6. Footer übersichtlich halten
Der Footer ist im Normalfall auf allen Seiten gleich. Er eignet sich deshalb dafür, Informationen unterzubringen, die immer schnell auffindbar sein sollen – egal, auf welcher Seite sich Besucher:innen gerade aufhalten.
Standard für einen Footer sind Links zu Impressum und Datenschutzerklärung.
Du kannst aber auch andere Dinge in der Fußzeile platzieren, zum Beispiel:
- Icons, die Deinen Profilen in den sozialen Medien führen
Deine Kontaktdaten - Shop- oder Blogkategorien, wenn Deine Website komplex und verschachtelt ist
- eine Karte, wenn Du ein lokales Business führst und Kund:innen vorbeikommen sollen
Meistens hat der Footer eine andere Farbe als der Rest der Seite. So grenzt er sich besser ab und es wird klar, dass die Inhalte dort nicht unbedingt mit den Inhalten des Bodys zu tun haben.
So sieht zum Beispiel mein Footer aus:
Und so der der Bekleidungsmarke Esprit:
7. Informationen wiederholen
Websites werden nicht von vorne nach hinten gelesen wie ein Buch. Jede Seite kann theoretisch der Startpunkt für Besucher:innen sein. Stell deshalb sicher, dass die wesentlichen Informationen (Wer bist Du, was tust Du, für wen und warum?) auf jeder Seite vorkommen. Der Umfang kann variieren, aber potenzielle Kund:innen sollten nicht raten müssen, wo sie hier gelandet sind.
Hab Mut zur Wiederholung!
Aufbau und Struktur der Homepage
Kommen wir zum Body: Dem größten und inhaltsreichsten Teil einer Webseite.
Besonders viel Aufmerksamkeit darf hier die Startseite bekommen. Ihr kommt auf der Website nämlich eine wichtige Sonderrolle zu und entsprechend sorgfältig solltest Du sie konzipieren.
Die Homepage ist eine Art Wegweiser über Deine Website.
Wer immer neu ist oder sich irgendwo verfranst hat, klickt sich dorthin.
Die Startseite sollte deshalb einen knappen Überblick darüber geben, was Du tust und zu den wichtigsten Seiten mit detaillierteren Informationen weiterführen.
Ein bewährter Aufbau der Homepage für Dienstleister:innen und Kurs-Anbieter:innen sieht so aus:
- Aussagekräftiger Pitch im Header
- Kurze Beschreibung von ein bis drei Angeboten mit weiterführenden Links zu den entsprechenden Verkaufsseiten
- Auswahl begeisterter Kundenstimmen, eventuell mit weiterführendem Link zu Referenzen
- Kurze Vorstellung des Unternehmens beziehungsweise Dir als Personenmarke mit weiterführendem Link zur Über-Seite
- Übersicht der drei bis fünf neusten Blogartikel, falls vorhanden
Aufbau einer Webseite
Auf den anderen Webseiten bist Du im Aufbau flexibler als auf der Homepage. Auch dort gibt es zwar bewährte Elemente, die nicht ohne Grund oft zum Einsatz kommen. Du musst aber nicht alle verwenden, kannst die Reihenfolge variieren oder ganz neue Inhalte ausprobieren.
Basiselemente für Webseiten – egal ob Über- oder Verkaufsseiten – sind:
- Ein Pitch oder auch eine etwas ausführlichere Erklärung: Für wen ist diese Seite hier und was hat diese Person davon, sich weiter umzusehen?
- Konkrete Informationen über Angebote
- Vertrauensbildende Elemente wie Kundenstimmen, Siegel und Zertifikate
- Inhalte, die Sympathie und Nähe herstellen – zum Beispiel persönliche Geschichten oder Fun Facts
Darüber hinaus kannst Du zum Beispiel Buchungstools, FAQs oder Grafiken einbinden. Die Möglichkeiten sind endlos.
Fazit: Website-Aufbau ist entscheidend, um gleichermaßen Kund:innen und Google zu überzeugen
Der Aufbau einer Website hat entscheidenden Einfluss darauf, wie einfach sich Besucher:innen zurechtfinden und wie gut ihre Nutzererfahrung ist. Je schneller sie finden, was sie suchen, desto wohler fühlen sie sich, desto eher abonnieren sie Deinen Newsletter oder buchen direkt Deine Angebote.
Zufriedene Nutzer:innen bemerkt und honoriert auch Google. Eine durchdachte Struktur für Deine Website hilft Dir deshalb zusätzlich bei Deiner SEO.

Jane von Klee
ist Spezialistin für Human SEO: Suchmaschinenoptimierung von Menschen für Menschen. Ihre Methode ist speziell für Selbstständige konzipiert:
- So effizient und zeitsparend wie möglich,
- mit Fokus auf empathische, an den Bedürfnissen der Leser:innen ausgerichtete Texte,
- mit Raum für individuelle und kreative Lösungen.










0 Kommentare